WordPress là một hệ thống quản trị nội dung (CMS) mã nguồn mở có tiếng trong thế giới web. Theo thống kê, WordPress chiếm đến hơn 40% tổng số website có mặt trên internet. Một con số khá ấn tượng phải không nào? Hầu hết các PHP developer đều đã từng thử qua WordPress không chỉ bởi vì nó nổi tiếng mà còn vì tính đơn giản cùng hệ thống plugin và theme đồ sộ.
Trong nội dung bài viết này, tôi sẽ hướng dẫn các bạn cách cài đặt môi trường phát triển WordPress với Devilbox. Và đương nhiên tất cả sẽ là chỉ những dòng lệnh. Tadaaa!
wordpress.dvl.to:├── devilbox
├── projects
└── wordpressproject dir và docroot dir. Do đó, bạn có thể xóa giá trị của khóa HTTPD_DOCROOT_DIR. Tuy nhiên, để đảm bảo không ảnh hưởng đến các dự án khác, hãy giữ nguyên giá trị này. Ví dụ như ở đây tôi sẽ giữ nguyên giá trị public giống như ở phần trước:HTTPD_DOCROOT_DIR=publicOK, bây giờ hãy khởi động Devilbox lên và bắt đầu thôi nào:
docker compose up -dCó thể bạn đã biết, các tập tin thư mục projects đều được ánh xạ lên thư mục /shared/httpd bên trong PHP container. Và bên trong PHP container cũng đã tích hợp sẵn rất nhiều công cụ dòng lệnh. Cho nên cũng giống như các phần trước đó, việc đầu tiên của chúng ta sẽ làm là tiến hành truy cập vào PHP container:
./shell.shDo bắt buộc phải sử dụng CLI, chúng ta sẽ dùng tới WP-CLI – một công cụ dòng lệnh dành riêng cho WordPress. Đây là công cụ được tích hợp sẵn bên trong Devilbox. Tin tôi đi, đây sẽ là công cụ mà một WordPress developer nên biết. Bây giờ sẽ là các bước chi tiết.
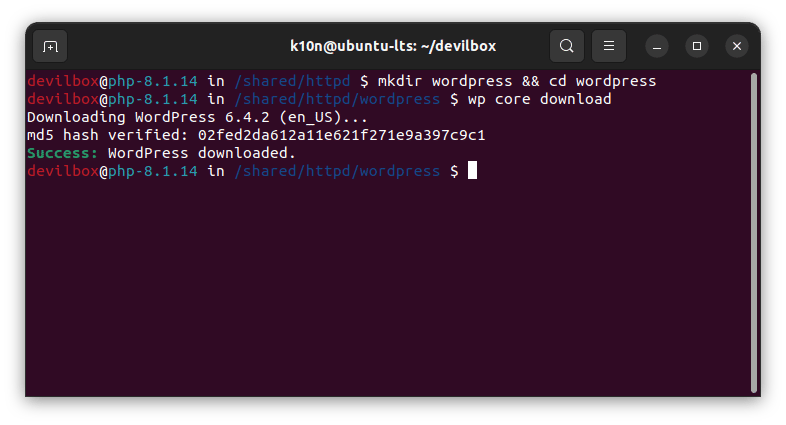
wordpress và di chuyển vào thư mục đó:mkdir wordpress && cd wordpresswp core download
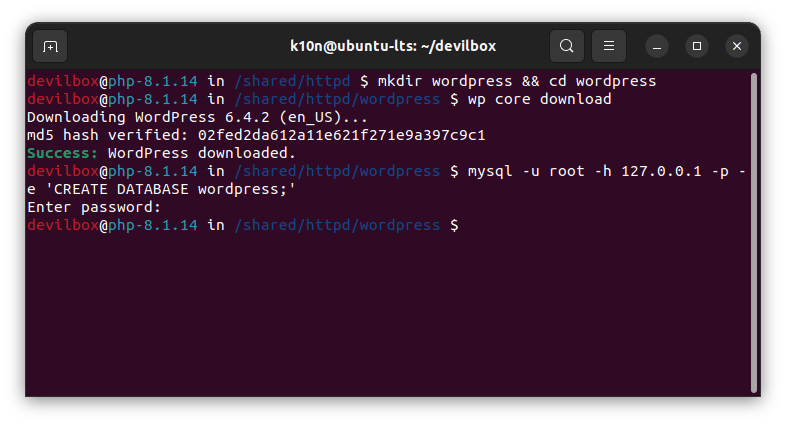
wordpress luôn. Lưu ý, mặc định tài khoản root trên Devilbox không có mật khẩu nên các bạn chỉ cần Enter để tiếp tục:mysql -u root -h 127.0.0.1 -p -e 'CREATE DATABASE wordpress;'
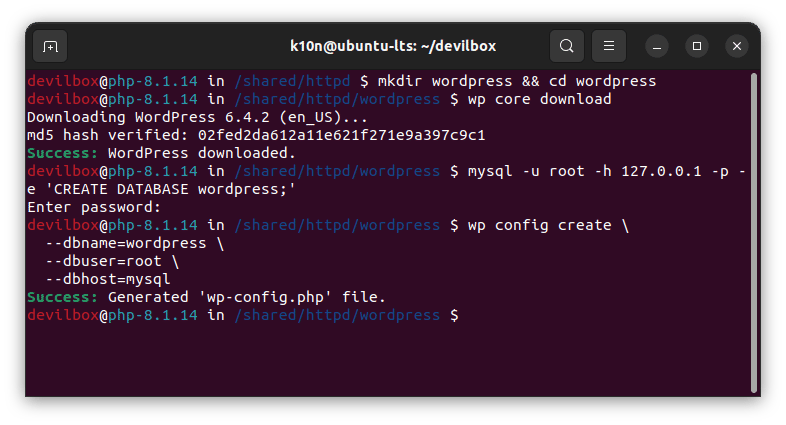
wp-config.php bằng câu lệnh wp config create với thông tin như trên:wp config create \
--dbname=wordpress \
--dbuser=root \
--dbhost=mysql
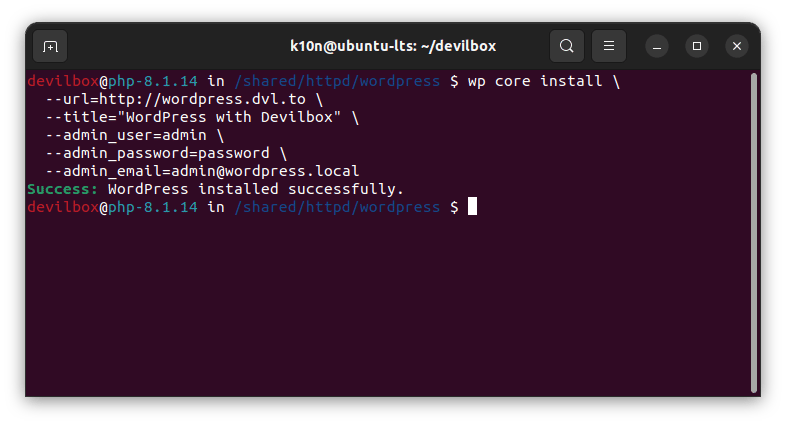
wordpress nên mặc định tên miền của dự án sẽ là wordpress.dvl.to. Ngoài ra để đơn giản, tôi sẽ cấu hình tài khoản quản trị có username là admin, mật khẩu là password và email là [email protected].wp core install \
--url=http://wordpress.dvl.to \
--title="WordPress with Devilbox" \
--admin_user=admin \
--admin_password=password \
[email protected]
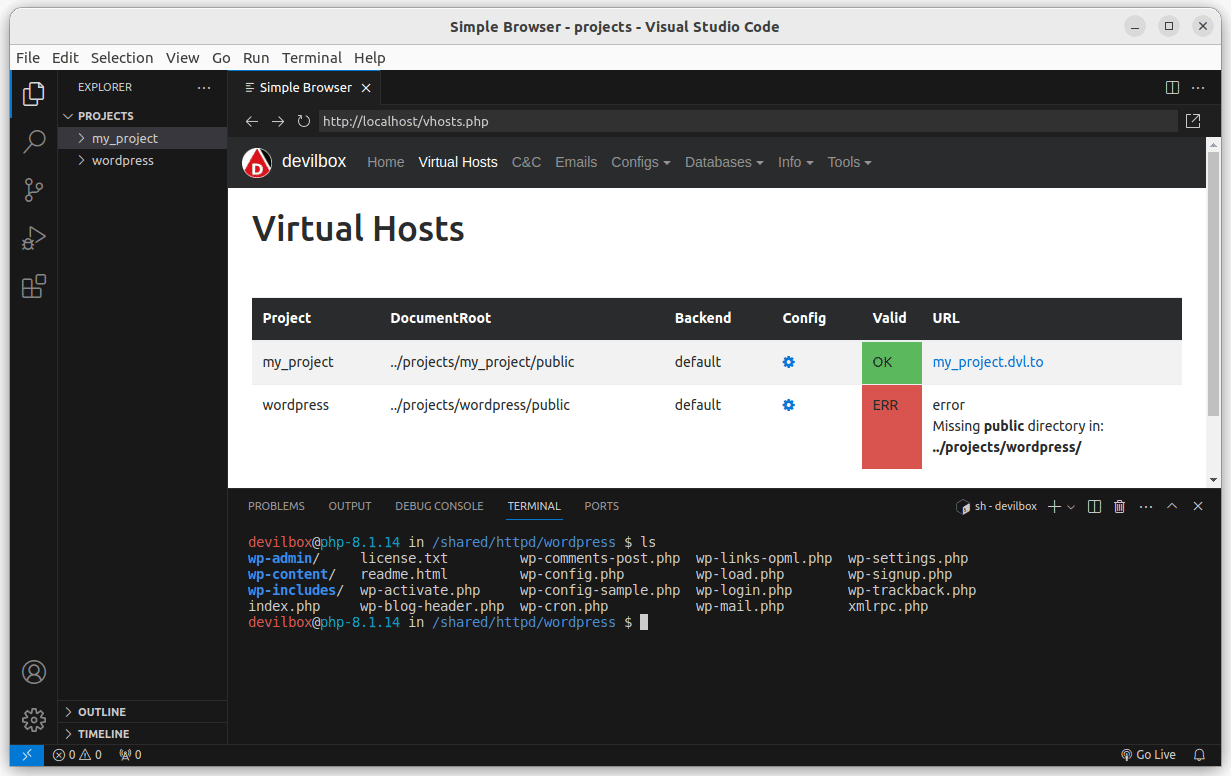
Vậy là đã cài đặt thành công. Bây giờ hãy chuyển sang trang Virtual Hosts.

Các bạn sẽ thấy rằng dự án wordpress đang bị lỗi do thiếu thư mục docroot là public. Như đã đề cập, thư mục chứa mã nguồn cũng sẽ là docroot nên chúng ta sẽ cấu hình symlink cho nó.
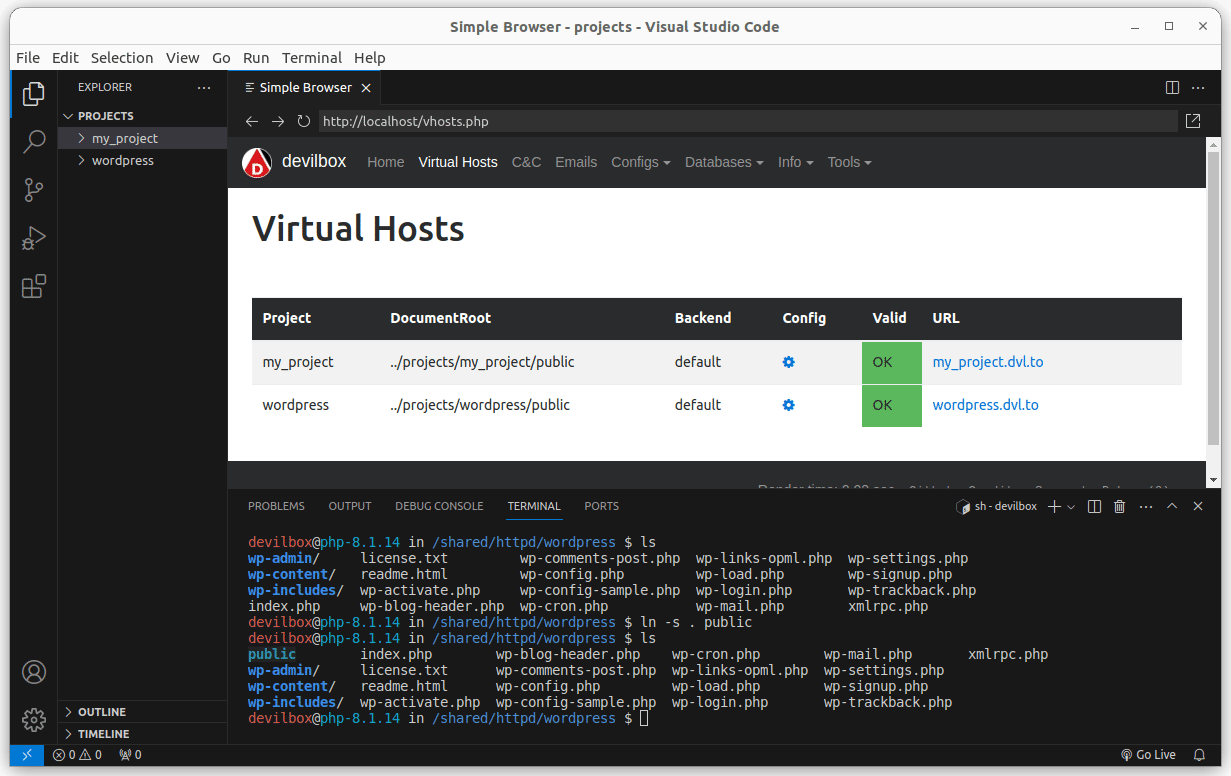
symlink trỏ thư mục dự án đến thư mục public:ln -s . publicBây giờ dự án wordpress đã không còn thông báo lỗi nữa. Tên miền dành cho dự án cũng đã hiện lên.

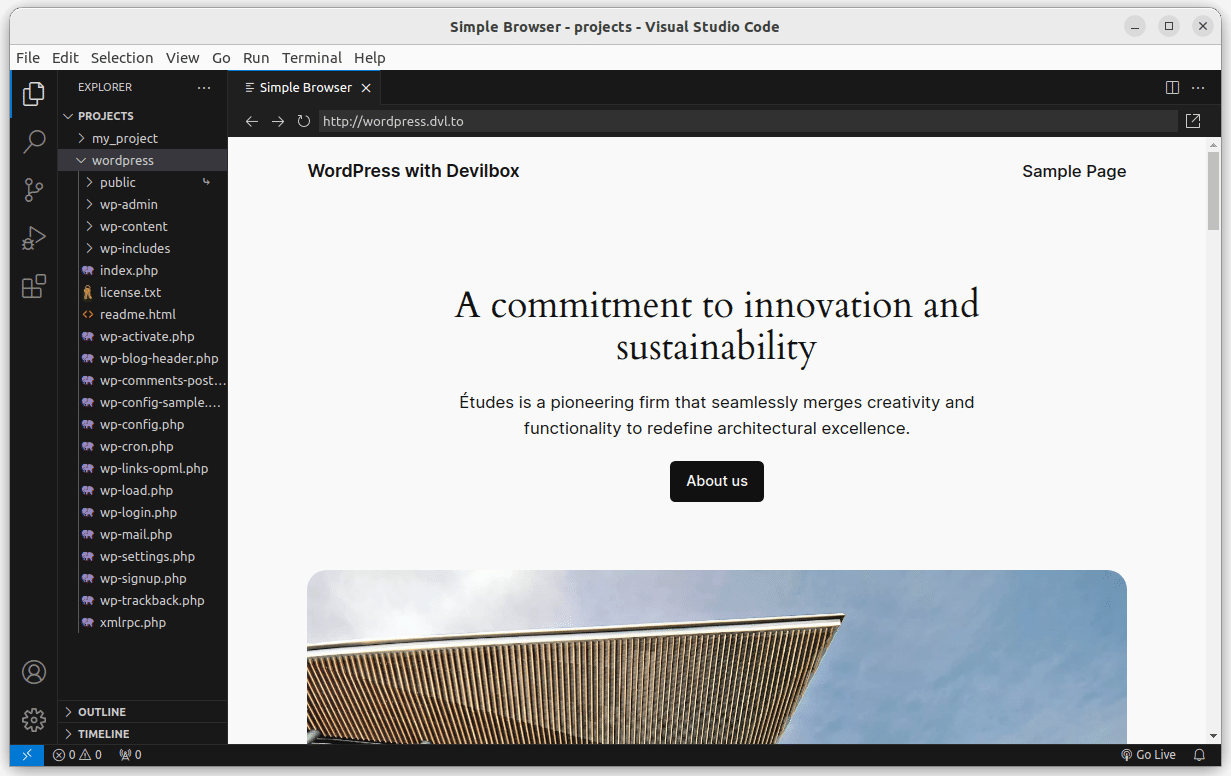
Truy cập vào URL của dự án tại http://wordpress.dvl.to và xem kết quả:

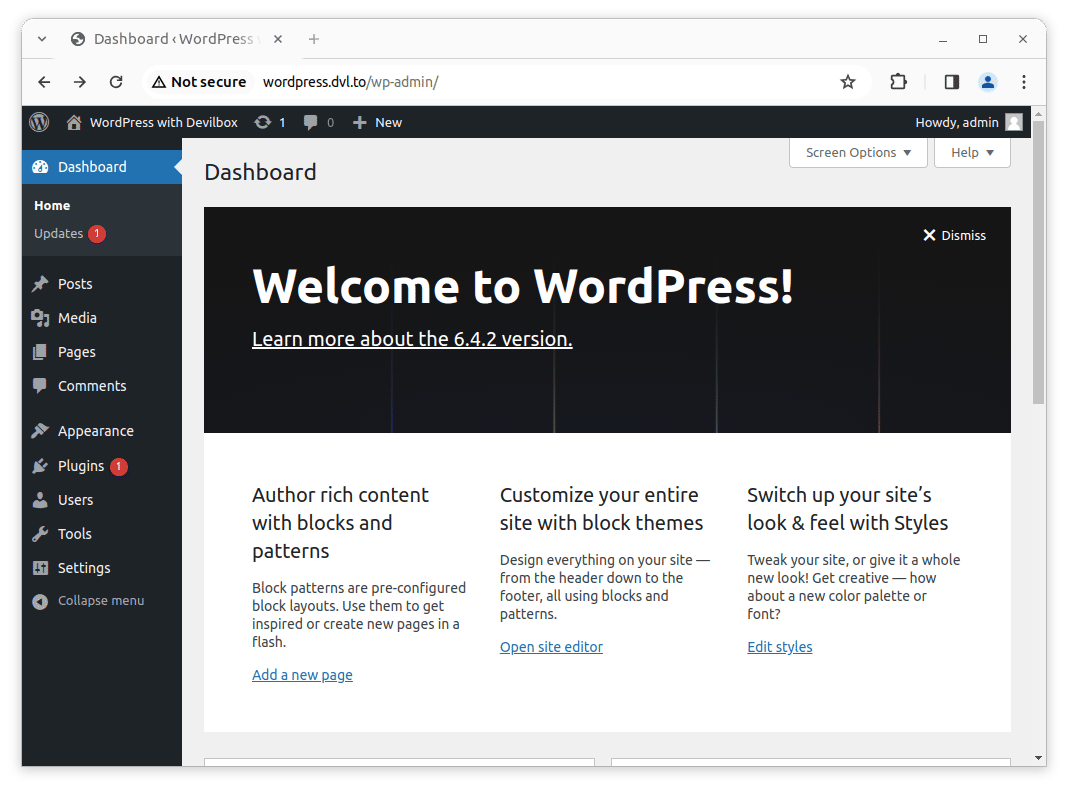
Tadaaa. Thành công rồi! Nhớ đừng quên đăng nhập vào Dashboard với tài khoản đã tạo trước đó để đảm bảo mọi thứ đã được cài đặt chính xác.

Nội dung về Xdebug đối với WordPress cũng không khác gì so với dự án PHP thông thường. Và nội dung này đã được tôi hướng dẫn chi tiết trong các phần trước. Bạn vui lòng tham khảo lại tại đây.
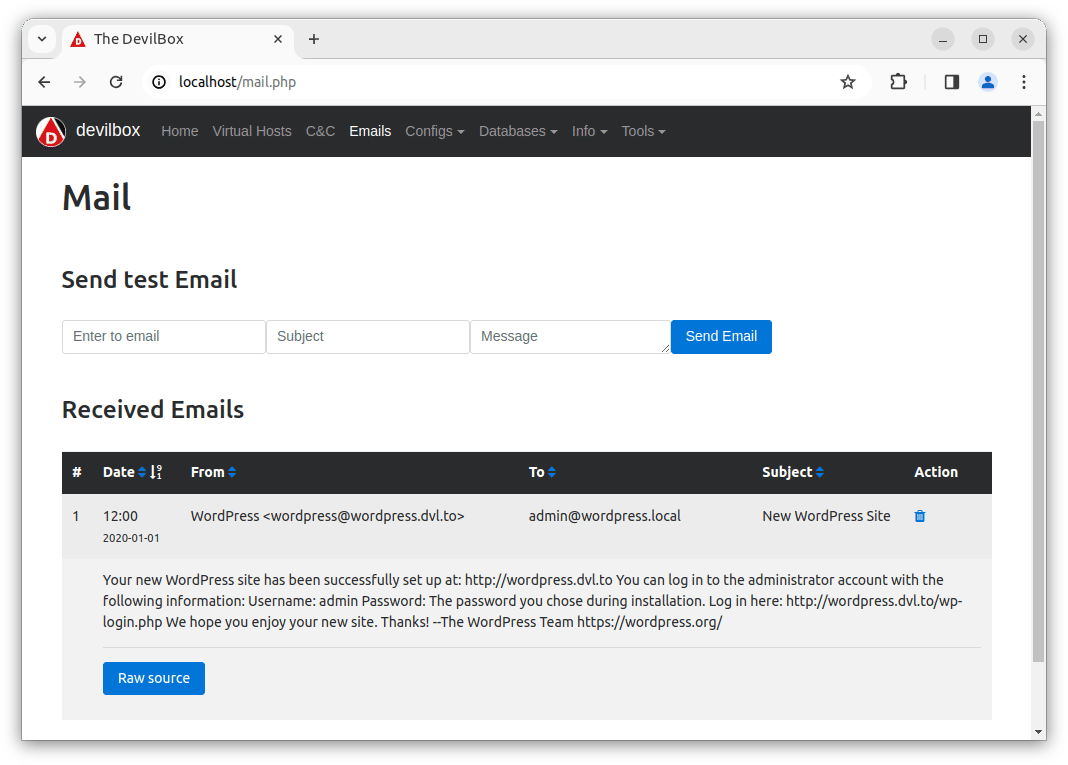
Email catch-all là một tính năng rất hay về email mà Devilbox đã tích hợp. Nó giúp các dự án dự vận hành trên nền tảng Devilbox có thể gửi email tới bất kỳ địa chỉ nào. Đương nhiên là mailbox của Devilbox sẽ lưu trữ nội bộ các nội dung này chứ không thật sự gửi chúng đi như bạn nghĩ đâu. Không tin à? Vậy hãy truy cập vào trang Mail trên intranet.

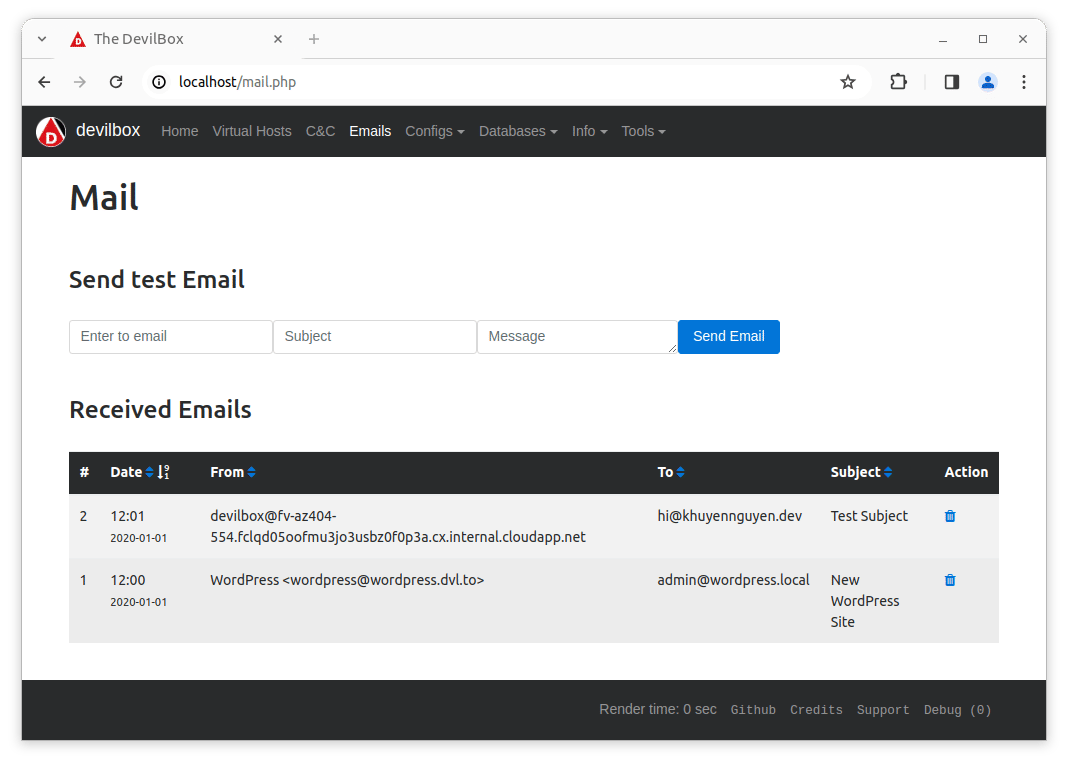
Đây chính là email chào mừng khi cài đặt WordPress lúc nãy. Hãy nhớ lại xem, địa chỉ email mà chúng ta cung cấp hoàn toàn là một địa chỉ giả. Bạn cũng có thể sử dụng tính năng Send test Email phía trên với một địa chỉ thật xem, kết quả cũng tương tự mà thôi.

Tính năng này rất hữu ích khi bạn phát triển hoặc kiểm tra các plugin liên quan đến email như: thông báo khi có bình luận mới, xác nhận thông tin đơn hàng, cảnh báo đăng nhập,…
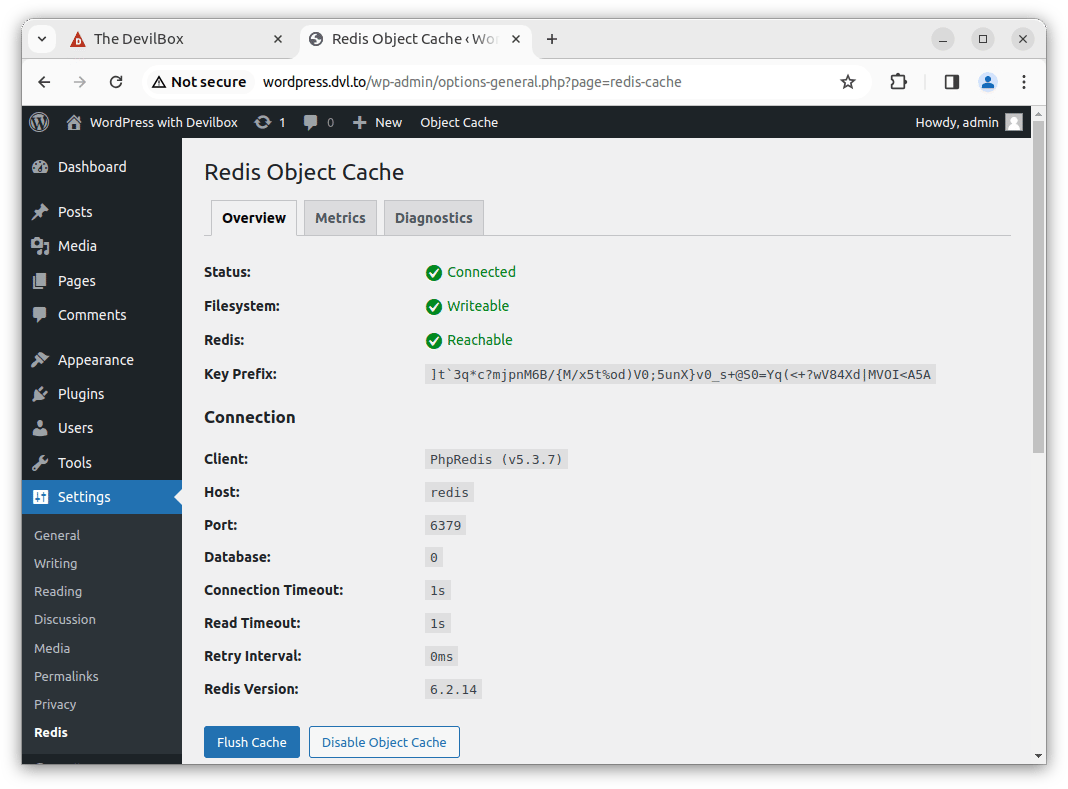
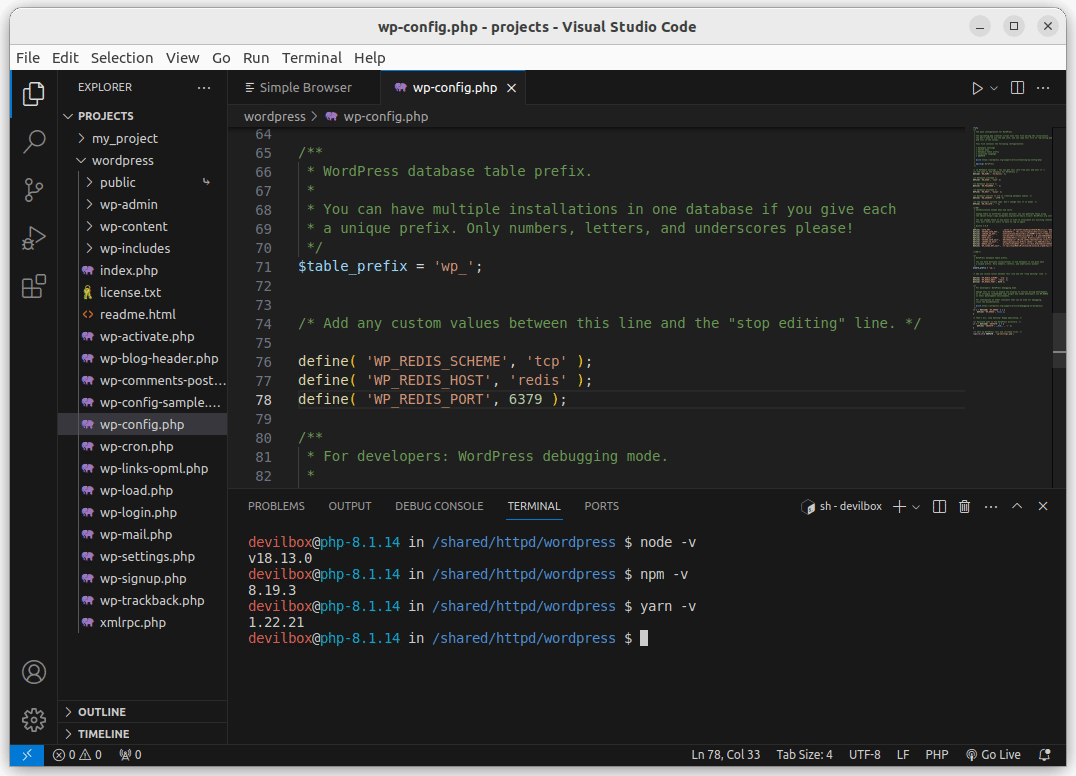
Cache là một phần quan trọng trong quá trình tối ưu WordPress. Thật tuyệt vời khi Devilbox cũng đã tích hợp sẵn Redis. Nếu sử dụng plugin Redis Object Cache, hãy cấu hình kết nối theo thông tin dưới đây:
define( 'WP_REDIS_SCHEME', 'tcp' );
define( 'WP_REDIS_HOST', 'redis' );
define( 'WP_REDIS_PORT', 6379 );
Thông tin về host và port của Redis của Devilbox đã được thể hiện ở mục Networking và Ports trên trang chủ intranet.
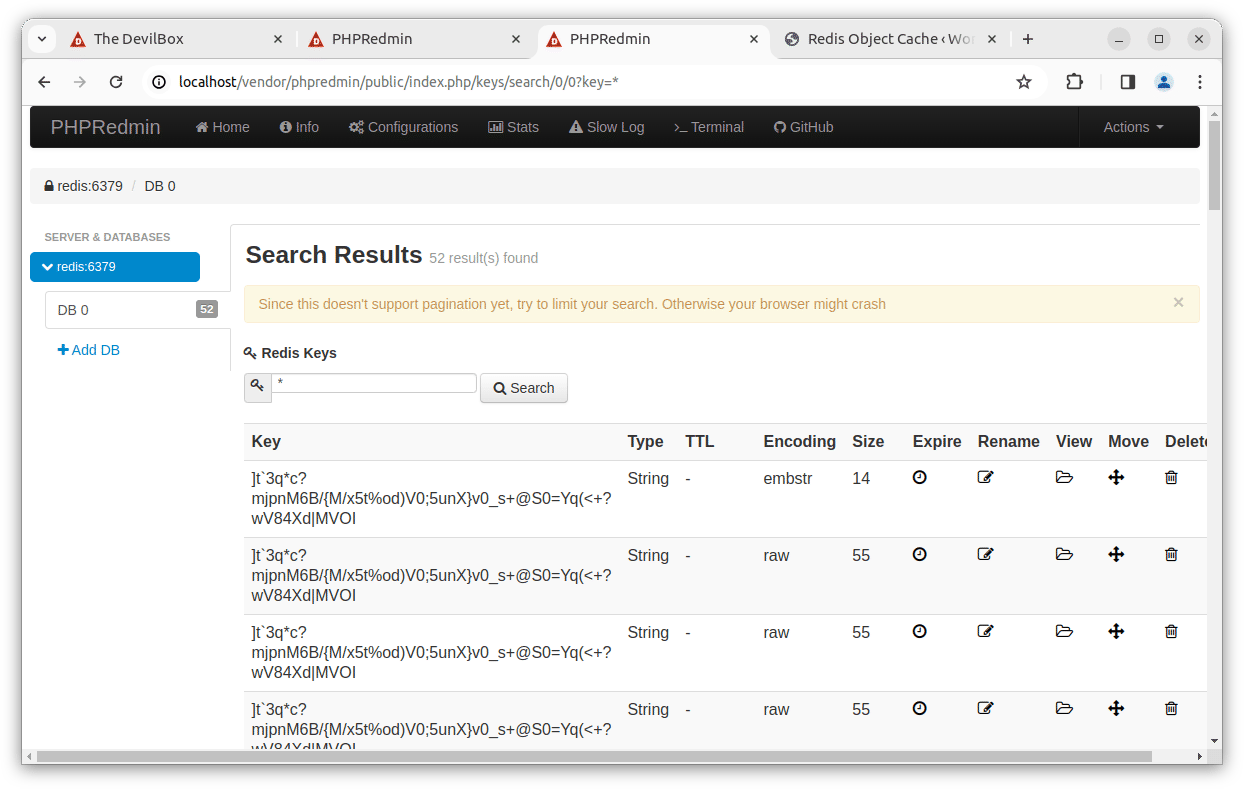
Devilbox cũng đã tích hợp sẵn công cụ PHPRedMin tại menu Tools. Đây là công cụ giúp bạn đơn giản việc quản lý và vận hành Redis dưới dạng giao diện web.

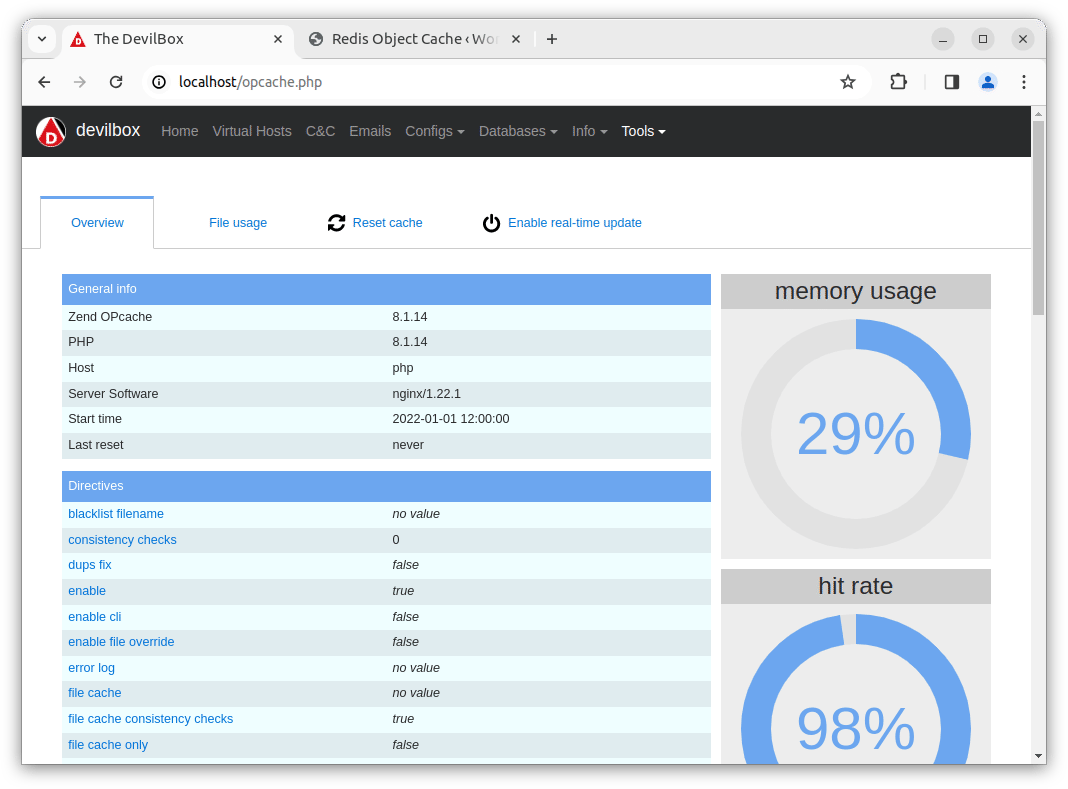
Ngoài ra, nếu sử dụng Zend OPcache, các bạn có thể sử dụng thử công cụ Opcache GUI tại menu Tools luôn. Các thông tin về Opcache đều được tổng hợp tại đây. Cũng khá hữu ích đó.

Nếu bạn đang phát triển các tính năng liên quan đến Gutenberg hay tích hợp các công cụ front-end thì việc cài đặt Node.js là điều cần thiết. Thật may mắn là Devilbox đã tích hợp sẵn Node.js và một số công cụ khác. Bạn chỉ việc sử dụng mà thôi.
node -v
npm -v
yarn -v
Trước khi cài đặt thêm công cụ mới. Bạn có thể tham khảo các công cụ được tích hợp sẵn tại mục Available CLI Tools và ở đây. Có thể bạn sẽ choáng ngợp vì Devilbox đã tích hợp rất nhiều thứ bên trong.
Như vậy là tôi đã hướng dẫn các bạn cách thiết lập môi trường phát triển WordPress với Devilbox. Thật sự rất đơn giản phải không nào?
Nếu bạn là một developer lần đầu tiên tiếp xúc với WordPress, tôi khuyến khích bạn nên dành thời gian tìm hiểu về WP-CLI. Đây là một công cụ dòng lệnh mạnh mẽ tương tự như Composer nhưng là dành riêng cho WordPress. Hãy tin tôi, bằng việc thành thạo các công cụ dòng lệnh, việc thao tác và cấu hình với các hệ thống sẽ nhanh chóng và dễ thở hơn rất nhiều.
Trong nội dung tiếp theo, tôi sẽ hướng dẫn các bạn cách cấu hình Apache web server cho Devilbox. Bởi vì Devilbox đang sử dụng Nginx làm web server mặc định. Vì nếu dự án của bạn đang sử dụng Apache thì có thể sẽ khiến cho một số cấu hình không hoạt động. Đặc biệt là tập tin .htaccess. Do đó, việc chuyển đổi web server lúc này là cần thiết.
Hãy giải lao trong ít giây trước khi sang nội dung mới. Còn nếu bạn đã sẵn sàng rồi thì bắt đầu thôi nào. Let’s go!