Có thể bạn đã biết, vào cuối 01/2017, Google đã cảnh báo tới người dùng Google Chrome rằng sẽ đánh dấu các website không sử dụng HTTPS bằng biểu tượng non-secure. “Cảnh báo này thì liên quan gì tới Devilbox cơ chứ ?!”.

Cảnh báo này hết sức hữu ích với người dùng khi truy cập các website có sử dụng các thông tin cá nhân nhạy cảm như mật khẩu hay thông tin thanh toán. Bằng việc sử dụng HTTPS, các kết nối giữa website và trình duyệt sẽ được đảm bảo an toàn và bảo mật hơn. Từ đó, giúp người dùng cảm thấy yên tâm hơn khi sử dụng.
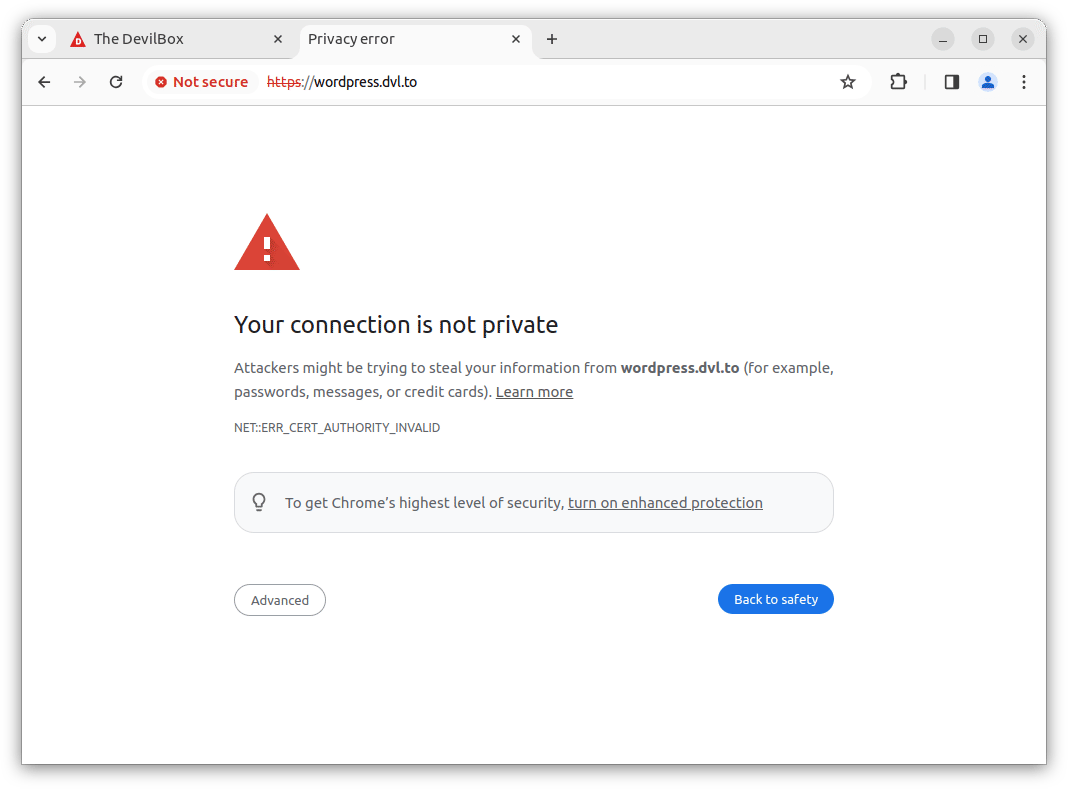
Đến thời điểm hiện tại, Google thống kê được đã có khoảng 95% các website cài đặt HTTPS (https://transparencyreport.google.com/https/overview). Một số website còn bị cảnh báo buộc người dùng phải xác nhận nếu muốn truy cập.

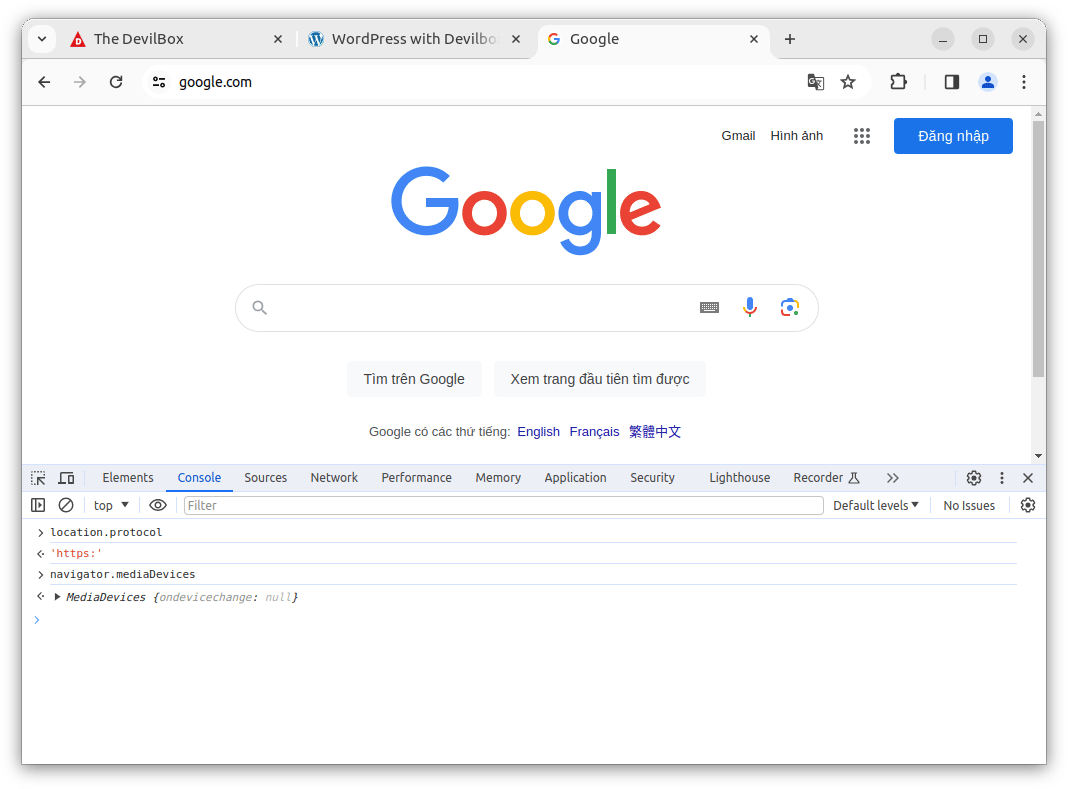
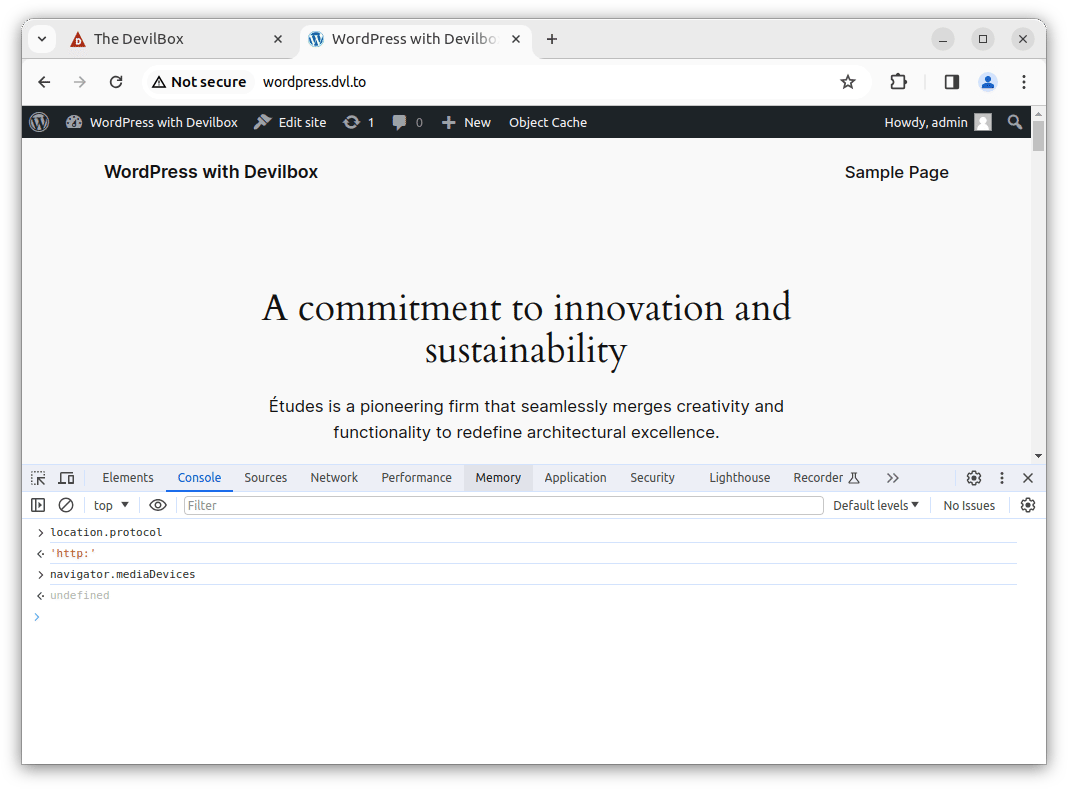
Hoặc một số tính năng yêu cầu microphone hay webcam sẽ không sử dụng được nếu website không có HTTPS.


Nói như vậy để các bạn thấy được sự quan trọng của HTTPS trong môi trường internet ngày nay. Cơ mà tôi dài dòng như vậy để làm gì nhỉ? Chẳng phải gần như tất cả các website ngày nay đều sử dụng HTTPS sao? Thậm chí sản phẩm sắp tới của tôi cũng chắc như bắp là sẽ cài đặt HTTPS rồi?
Bạn nói đúng rồi? Nhưng bạn quên là các sản phẩm trước khi release đều trải qua quá trình development. Mà quá trình development này thì gần như là từ máy tính cá nhân của chúng ta? Chính là cái localhost. Mà localhost thì mặc định đâu có cài đặt sẵn HTTPS. Đó đó, bạn bắt đầu hiểu ý tôi rồi đó. Nội dung bài viết này chính là hướng dẫn cài đặt HTTPS cho localhost phục vụ cho quá trình development. Chính xác hơn là HTTPS với Devilbox.
Nhưng để hiểu rõ hơn những gì mà chúng ta sẽ làm tiếp theo, hãy nói thêm một chút về trình duyệt và quá trình xác thực chứng chỉ trong HTTPS.
Do đây không phải là nội dung chính và để tránh dài dòng, tôi sẽ ngắn gọn về quá trình này như sau:
A → B → C, sẽ phải có một Root CA đứng cuối cùng. Root CA sẽ chứa chứng chỉ mà chúng ta hoàn toàn tin tưởng. Nó sẽ chứng minh được tất cả các thông tin từ SSL là hoàn toàn chính xác.Khi tạo một dự án, mặc định Devilbox đã tự phát hành một chứng chỉ số cho tên miền của dự án đó. Nhưng nó sẽ không hoạt động bởi vì nó là dạng Self-signed certificate, tạm dịch là chứng chỉ số tự ký. Thì đúng rồi, vì nó tự phát hành bởi Devilbox mà. Nó không hoạt động được vì có CA nào chứng thực cho nó đâu.
Do đó, để làm cho chứng chỉ này hoạt động, chúng ta cần cấu hình Root CA của Devilbox cho trình duyệt. Việc này nhằm giúp trình duyệt chứng minh những thông tin mà chứng chỉ của Devilbox cung cấp là đúng. Nhưng mà mình sẽ lấy chứng chỉ Root CA của Devilbox ở đâu? Yên tâm, Devilbox đã tạo ra nó lúc khởi động rồi. Mặc định nó sẽ nằm trong thư mục ca của thư mục cài đặt Devilbox:
├── devilbox
├── ca
├── devilbox-ca.crt
├── devilbox-ca.key
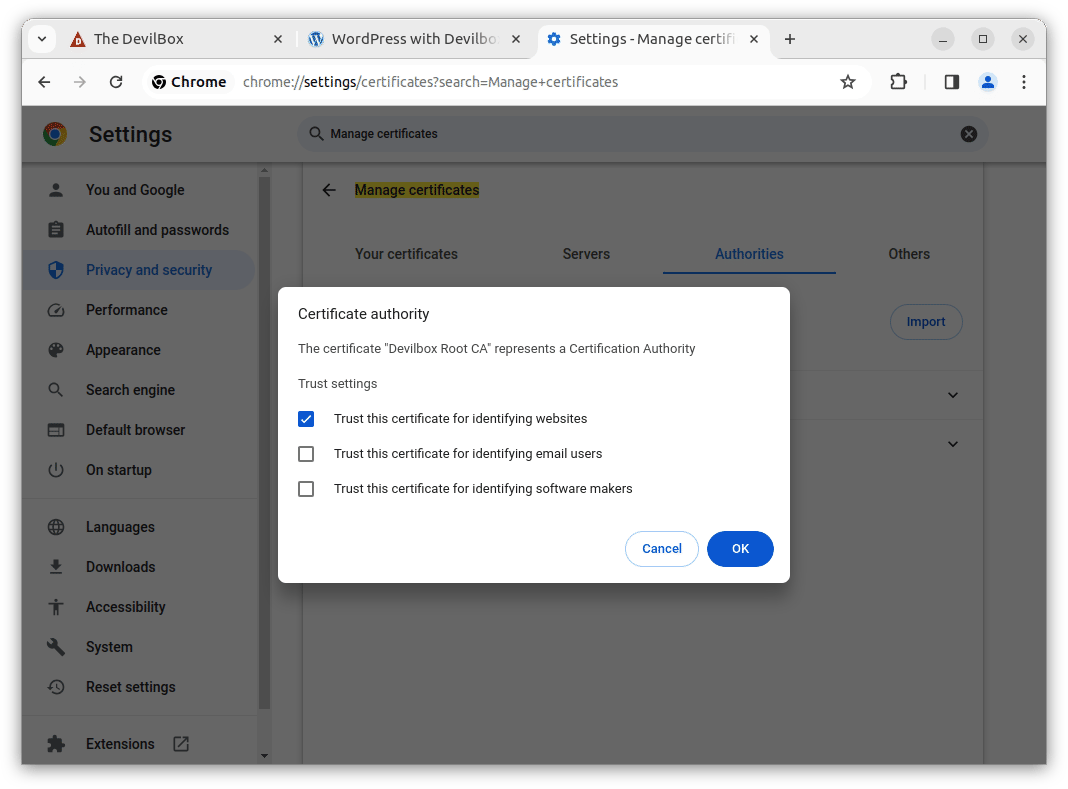
└── devilbox-ca.srlOK, nếu bạn đã hiểu vấn đề rồi thì vào việc thôi. Đầu tiên chúng ta sẽ cùng nhau cấu hình cho trình duyệt đến từ nhà Google – Google Chrome.
devilbox-ca.crt.

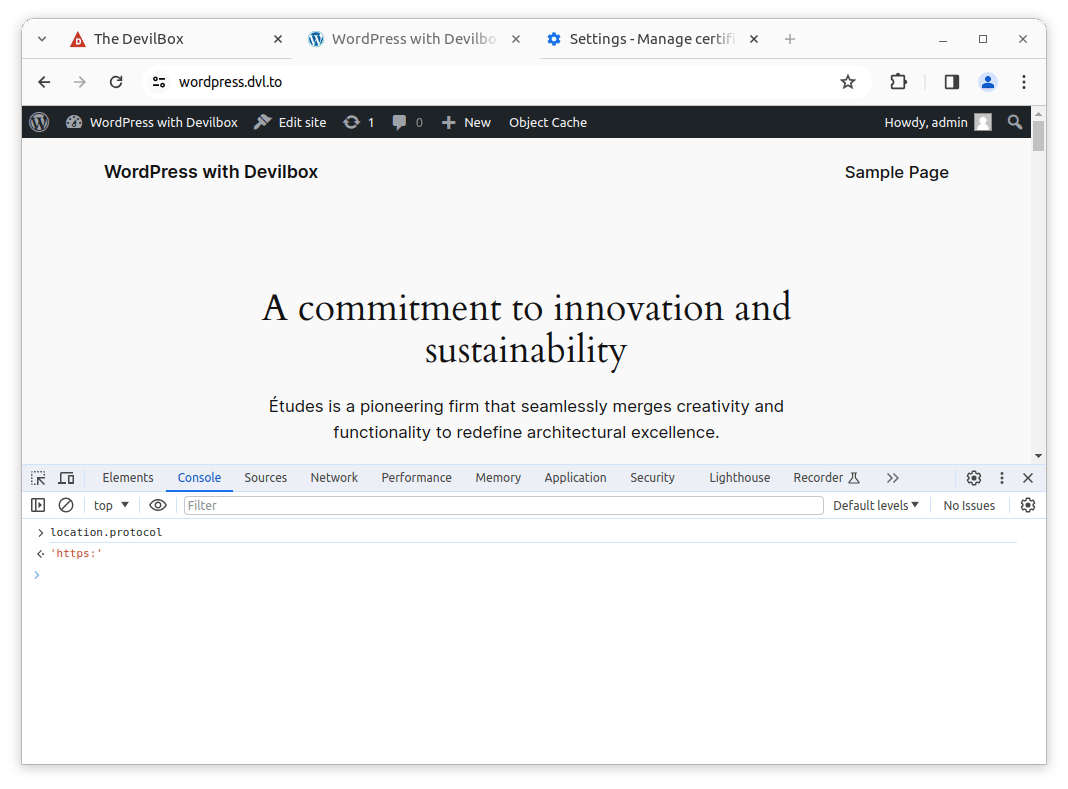
Tadaa! Thành công rực rỡ luôn. Tiếp theo, chúng ta sẽ cùng nhau tìm hiểu cách cài đặt cho một trình duyệt nổi tiếng khác. Đó là Firefox.
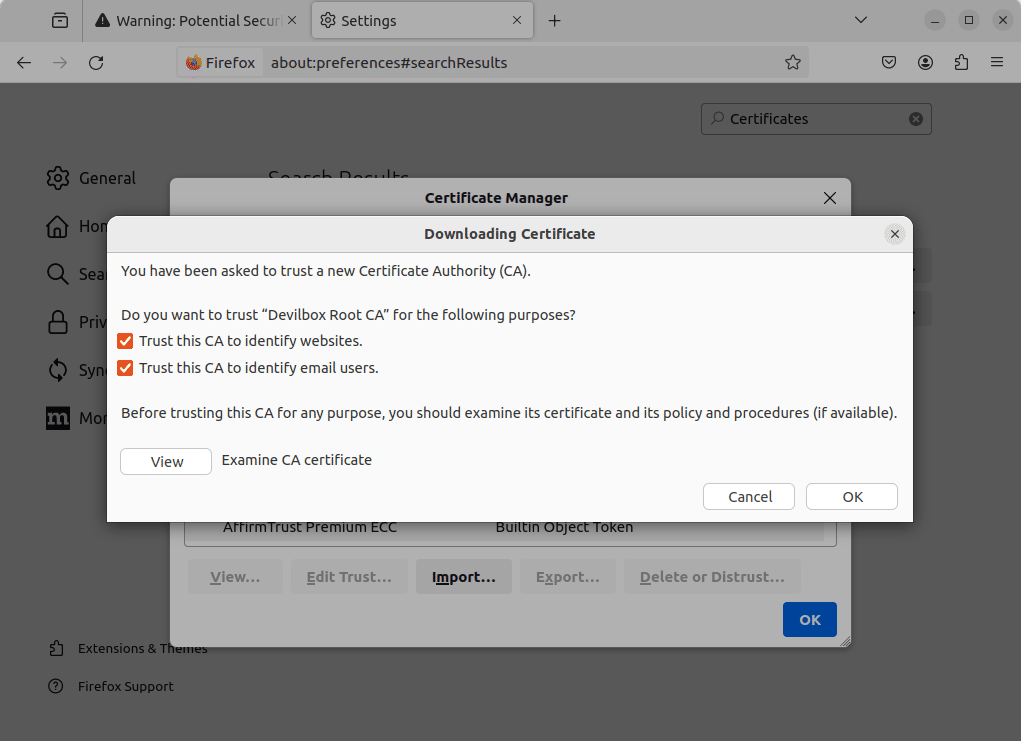
devilbox-ca.crt.

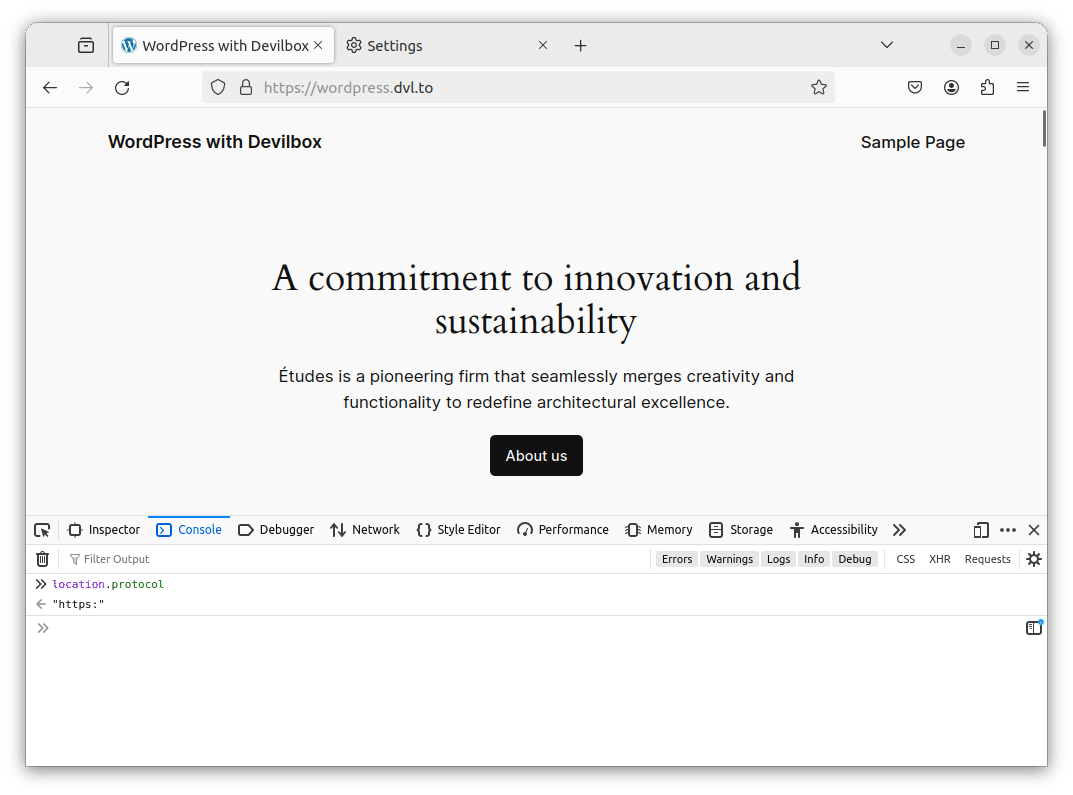
Tadaaaa! Thành công lần nữa. Đúng là đơn giản như đang giỡn.
Chúng ta đã hoàn thành xong việc cấu hình HTTPS cho Devilbox. Thông qua đó lại hiểu thêm một chút về cách mà trình duyệt xác thực chứng chỉ SSL mà CA đã phát hành cho tên miền của chúng ta. Nói một cách khác, qua ví dụ này, chính chúng ta đã trở thành một CA cho trình duyệt. Nghe có vẻ oách xà lách ghê hén!
Lại nói thêm một chút. Tuy đây về bản chất vẫn là localhost nhưng với Devilbox, mỗi dự án đều có tên miền riêng. Vì vậy, việc thiết lập này giúp bạn thấy được dự án sẽ như thế nào khi chính thức vận hành trên môi trường internet. Đặc biệt là dễ dàng kiểm tra các tính năng đòi hỏi website phải có HTTPS.
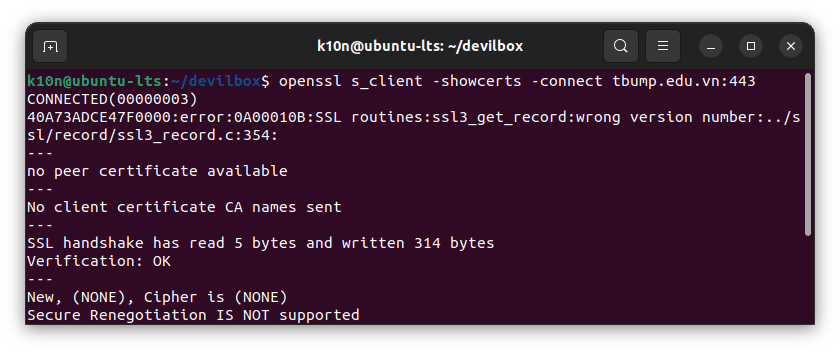
Bật mí một chút là các bạn có thể sử dụng đoạn mã sau để kiểm tra xem tên miền đã cài chứng chỉ số hay chưa:
openssl s_client -showcerts -connect khuyennguyen.dev:443Thay giá trị khuyennguyen.dev bằng bất cứ tên miền nào bạn muốn. Nếu kết quả trả về là danh sách các CA đại loại như thế này thì tên miền đã cài đặt SSL thành công.

Còn như ví dụ này thì là chưa

Với câu lệnh trên thì chúng ta có thể dễ dàng biết được website của mình đang gặp vấn đề ở đâu khi cấu hình HTTPS. Rất có giá trị phải không nào?
Trong nội dung tiếp theo, tôi sẽ tiếp tục hướng dẫn bạn cách cấu hình sao cho mỗi dự án trong Devilbox sẽ chạy một phiên bản PHP. Let’s go!