Khi làm việc với Devilbox, các bạn có để ý là tất cả công việc đều đã được thực hiện một cách rất đơn giản. Đơn cử như trong phần trước, việc cấu hình một reverse proxy cũng chỉ thông qua tập tin backend.cfg mà thôi. Tuy nhiên, chúng ta đều biết rằng trên thực tế việc này là do web server đảm nhận. Chỉ là Devilbox đã tự động hóa việc áp dụng cấu hình đó lên web server dùm cho chúng ta.
Câu chuyện đến đây thì sẽ không còn gì để bàn nữa rồi, bởi như đã nói mọi thứ đều đã duoc tự động hết. Nhưng nếu bạn là một tay chơi web server và muốn cấu hình sâu hơn vào web server thì phải làm sao đây? Đừng lo lắng vì nội dung này là dành cho bạn. Nhưng trước tiên, chúng ta hãy đi chuẩn bị một chút.
Để bài hướng dẫn được đơn giản. Tôi sẽ sử dụng lại kết quả từ các phần trước, bao gồm Laravel và Node.js.
├── projects
├── laravel -> laravel.dvl.to
└── expressjs -> expressjs.dvl.toNgoài ra, tôi sẽ chọn Nginx làm web server mặc định. Sau khi hoàn thành nội dung này, các bạn có thể chuyển sang Apache nếu muốn. Nội dung không có gì thay đổi. Chỉ là tôi thích Nginx hơn vì cú pháp đơn giản của nó.

Bây giờ, chúng ta sẽ bắt đầu thử cấu hình lại Virtual Host cho dự án Node.js. Nhưng để nội dung được dễ hiểu hơn, tôi sẽ nói một chút về vhost-gen của Devilbox.
Vhost-gen là một công cụ tự động tạo ra các tập tin cấu hình cho virtual host hoặc reverse proxy (kèm theo các đoạn mã hỗ trợ web socket nếu cần thiết) từ các mẫu template có sẵn. Các template này là các tập tin YAML chứa các định nghĩa cho một virtual host cụ thể được Devilbox sử dụng. Các định nghĩa này sẽ chứa các mẫu có sẵn dưới dạng __<NAME>__, ví dụ như __VHOST_NAME__ sẽ tương ứng với tên miền của dự án được ánh xạ vào web server. Hiện tại vhost-gen trong Devilbox hỗ trợ ba phiên bản web server tương ứng: Apache 2.2, Apache 2.4 và Nginx.
Bằng việc sử dụng vhost-gen, Devilbox giúp chúng ta dễ dàng chuyển đổi giữa các phiên bản web server mà vẫn giữ nguyên các giá trị cũng như chức năng đã cấu hình trước đó.
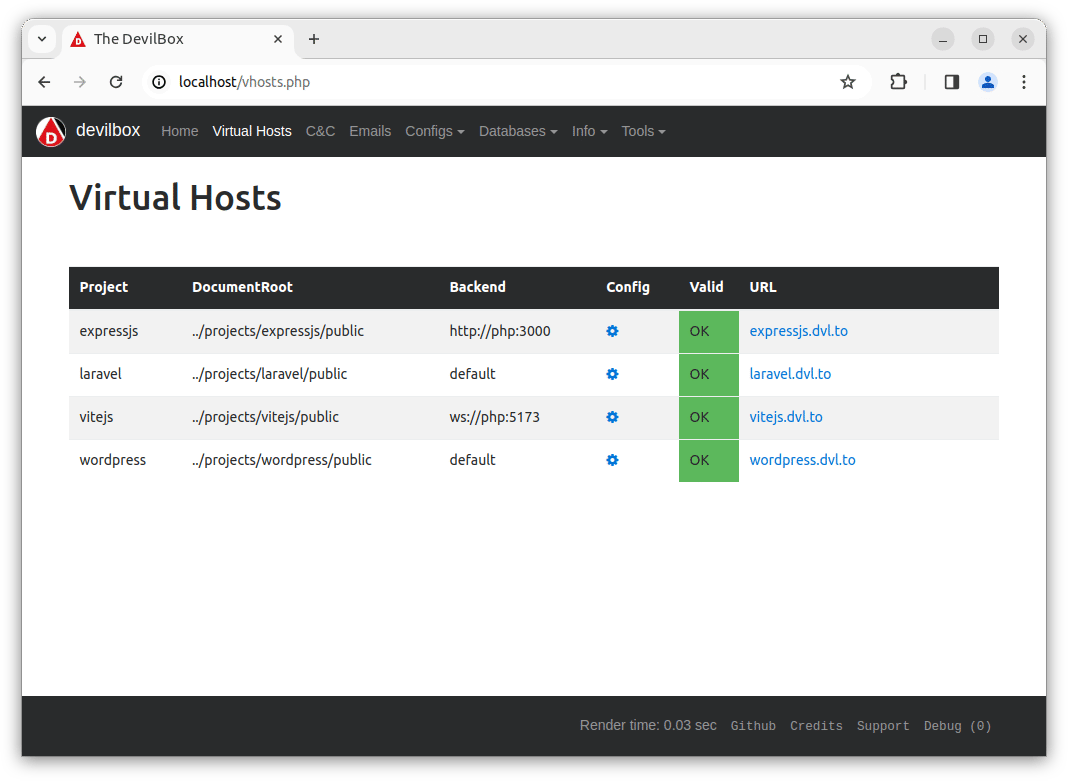
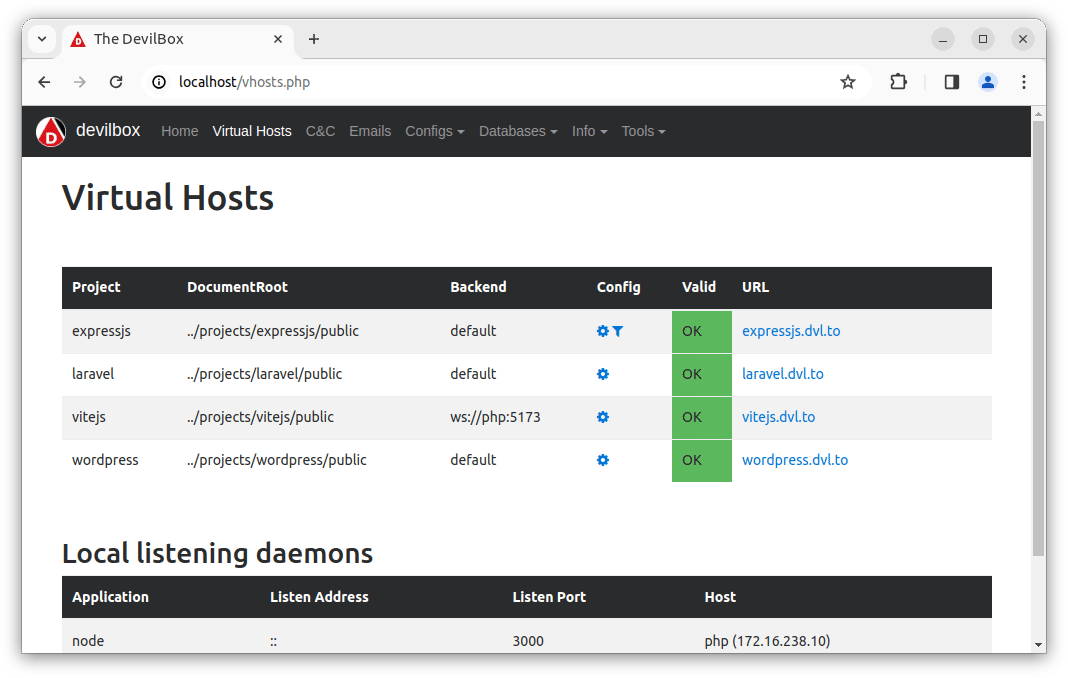
Tuy tôi giới thiệu nhiều như vậy nhưng cũng chỉ để các bạn hiểu cơ chế hoạt động của Devilbox mà thôi. Chúng ta không cần phải đi quá sâu vào công cụ này mà cái chính sẽ là trang Virtual Hosts trên intranet.

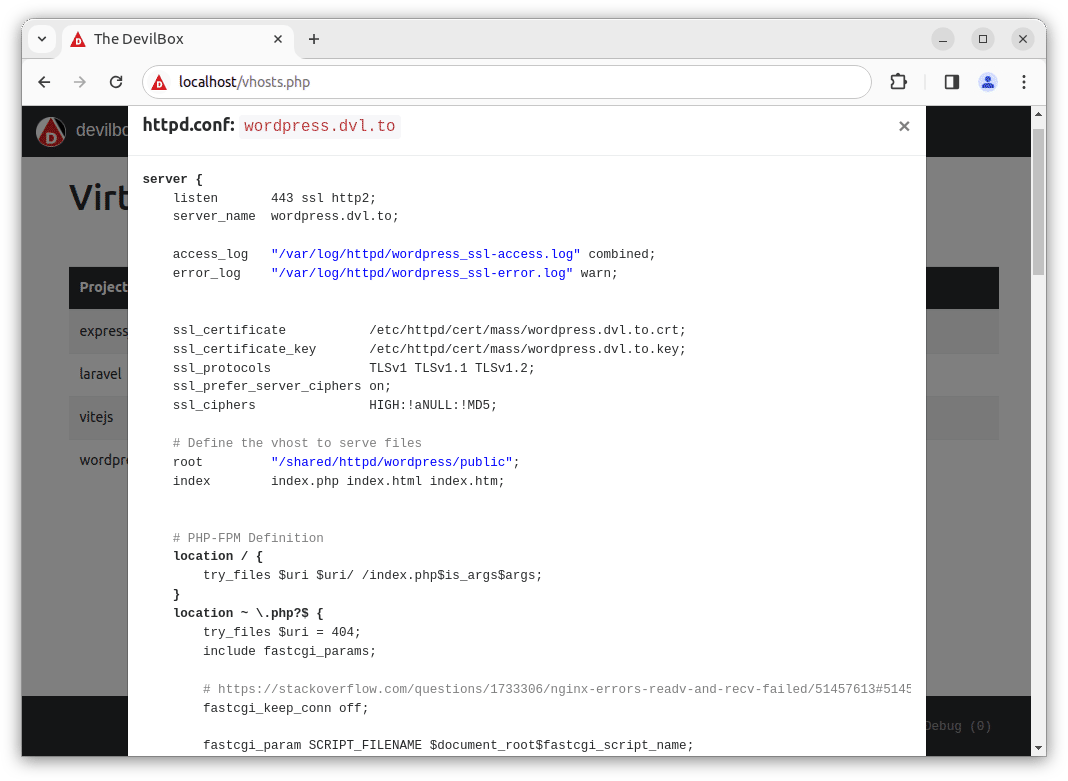
Nếu muốn xem cấu hình web server của dự án nào, hãy nhấn vào biểu tượng bánh răng ở mục Config tương ứng với dự án đó. Ví dụ với dự án wordpress, chúng ta sẽ thấy Devilbox đang cấu hình Nginx sử dụng proxy để điều hướng tới PHP-FPM thông qua FCGI.

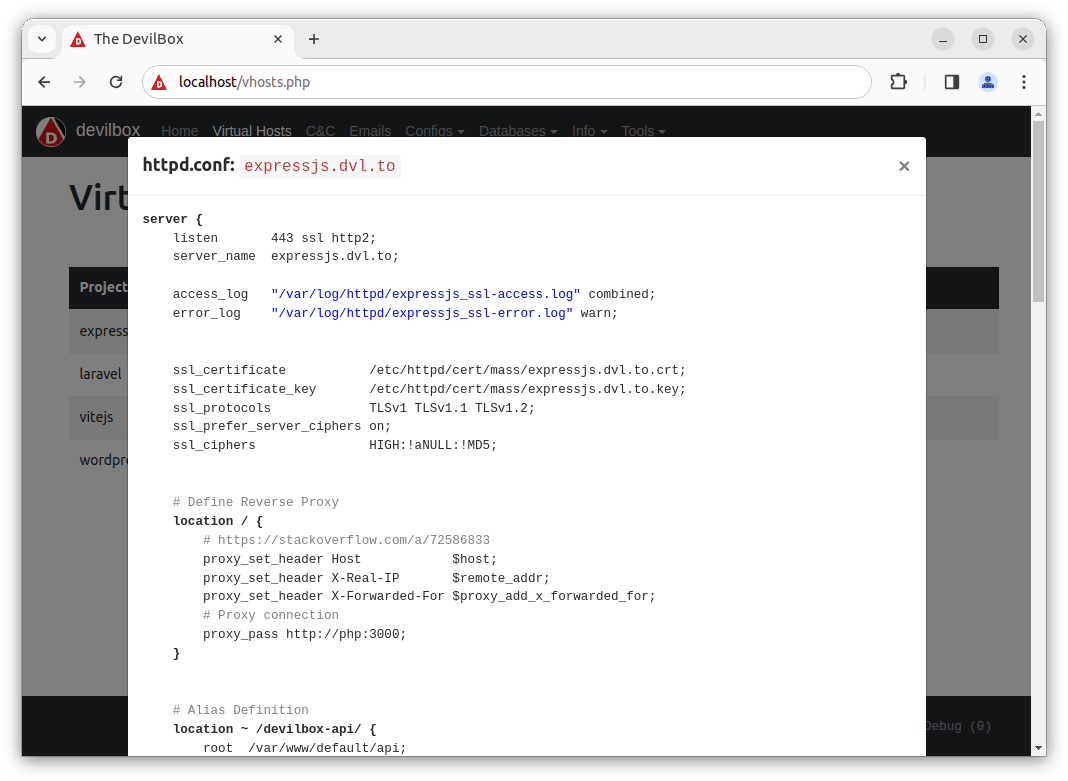
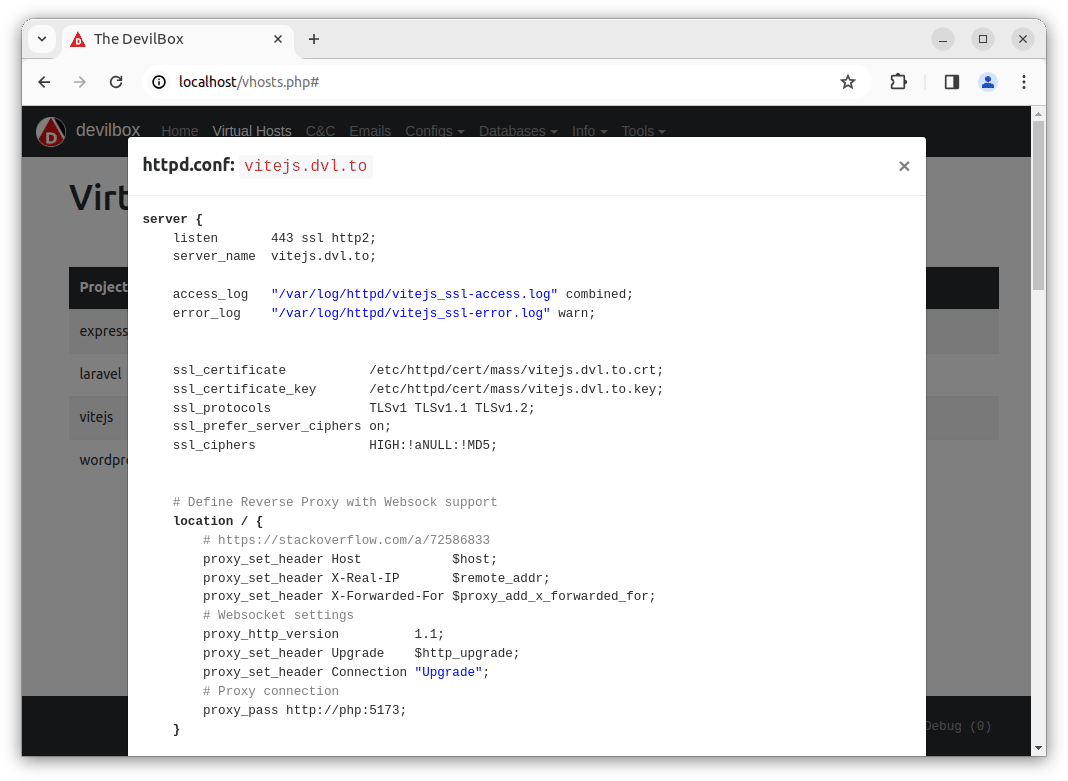
Tiếp tục với dự án expressjs, chúng ta sẽ thấy cấu hình Reverse Proxy:

Còn với dự án vitejs là cấu hình Reverse Proxy với Websocket:

Các bạn còn nhớ tập tin backend.cfg trong phần trước không? Đây chính là kết quả cuối cùng sau khi Devilbox áp dụng cấu hình đó cùng với vhost-gen. Đó chính là lý do vì sao mà tôi khuyến khích các bạn nên tập trung vào đây hơn là vhost-gen. Mà nãy giờ lý thuyết về vhost-gen nhiều rồi, giờ chúng ta hãy bắt đầu vào vấn đề chính là cấu hình vhost-gen.
Đầu tiên, bạn cần biết rằng vhost-gen hỗ trợ hai loại cấu hình. Một là virtual host bình thường, nói đơn giản chính là các virtual host vận hành các dự án PHP. Hai là reverse proxy, chính là các dự án cần tạo proxy như Node.js hay Python,… Còn các template cho vhost-gen mặc định nằm trong thư mục cfg/vhost-gen của Devilbox.
├── devilbox
└── cfg
└── vhost-gen
├── apache22.yml-example-rproxy
├── apache22.yml-example-vhost
├── apache24.yml-example-rproxy
├── apache24.yml-example-vhost
├── nginx.yml-example-rproxy
└── nginx.yml-example-vhostỞ đây, các tập tin có hậu tố vhost sẽ dùng cho việc cấu hình các virtual host bình thường. Còn các tập tin có hậu tố là rproxy sẽ dùng cho việc cấu hình reverse proxy. Phần tiền tố của tập tin sẽ liên quan đến loại và phiên bản web server đang sử dụng. Bây giờ, tôi sẽ lấy ví dụ với dự án expressjs.
backend.cfg đi để đảm bảo rằng không có cấu hình nào liên quan đến virtual host.
.devilbox đồng thời loại bỏ phần hậu tố để tập tin có phần mở rộng yml. Ví dụ ở đây chúng ta đang sử dụng Nginx và cần cấu hình reverse proxy nên chúng ta sẽ chọn tập tin nginx.yml-example-rproxycp cfg/vhost-gen/nginx.yml-example-rproxy ../projects/expressjs/.devilbox/nginx.ymlLúc này, dự án của chúng ta sẽ trở thành như sau:
├── .devilbox
└── nginx.yml
├── index.js
├── node_modules
├── package.json
├── public
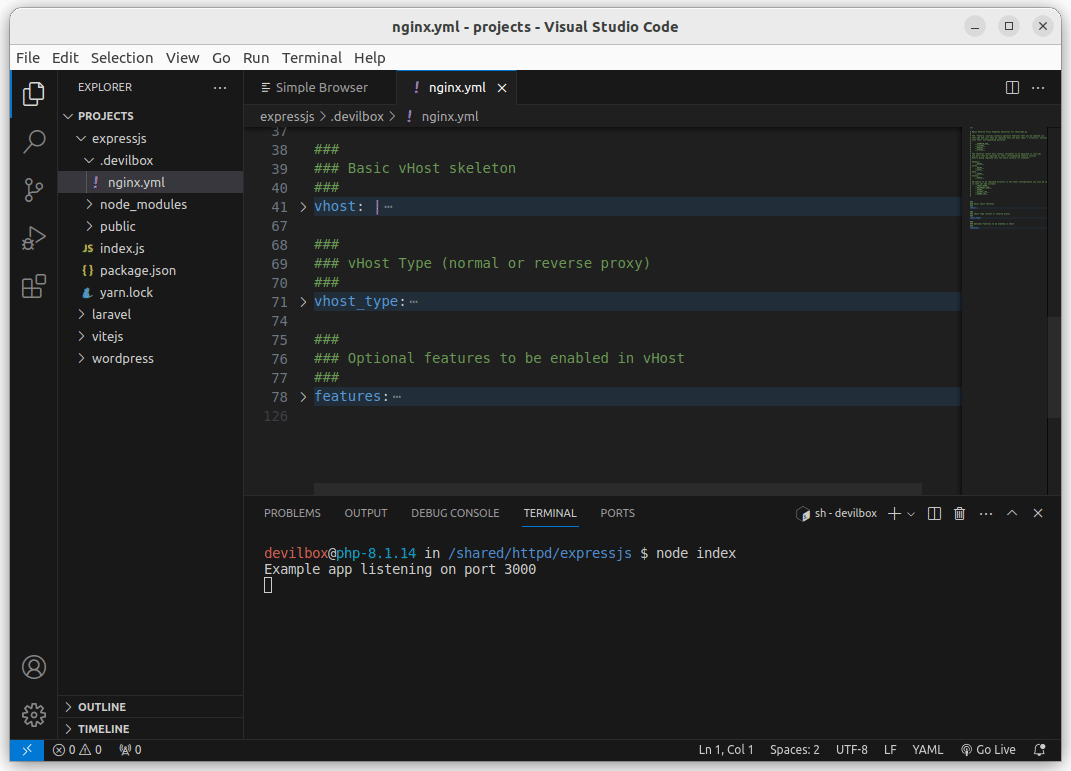
└── yarn.locknginx.yml này lên. Nội dung của nó được trình bày dưới dạng ngôn ngữ YAML. Nếu bạn vẫn chưa quen với loại ngôn ngữ này, hãy thử sử dụng công cụ YAML Editor ở đây để làm quen. Quay lại tập tin nginx.yml nói riêng và các template còn lại nói chung, chúng đều có ba phần chính:
vhost: chứa kết quả cuối cùng sẽ được áp dụng vào web server sau khi được vhost-gen phân tích và xử lý. Nội dung của vhost sẽ bao gồm các biến được định nghĩa từ hai mục còn lại là vhost_type và features.vhost_type: chứa cấu hình docroot và rproxy. Nội dung của nó sẽ tương ứng với hai biến __VHOST_DOCROOT__ và __VHOST_RPROXY__. Bạn có thể mở tập tin nginx.yml-example-vhost và kiểm tra thử mục vhost sẽ thấy hai biến này. Tức là vhost-gen sẽ tự động phân tích cú pháp và thay thế nội dung cấu hình tương ứng ở đây với hai biến trên. Tuy nhiên, do Devilbox hiện tại chưa hỗ trợ cùng lúc cả virtual host bình thường và reverse proxy cùng hoạt động song song nên nếu sử dụng nginx.yml-example-vhost để cấu hình thì rproxy sẽ bị loại bỏ và nội dung của biến __VHOST_RPROXY__ sẽ là rỗng. Đó cũng là lý do nội dung của mục vhost trong tập nginx.yml-example-rproxy không chứa hai biến VHOST_DOCROOT và VHOST_RPROXY.features: chứa các chỉ thị tương ứng với các biến trong mục vhost. Ví dụ:| php_fpm: | PHP_FPM |
|---|---|
| alias: | ALIASES |
| deny: | DENIES |
| server_status: | SERVER_STATUS |
| xdomain_request: | XDOMAIN_REQ |
Còn lại là các biến toàn cục được vhost-gen định nghĩa và phục vụ cho riêng cho cấu hình của Devilbox, ví dụ: __PORT__, __DEFAULT_VHOST__, __VHOST_NAME__, __ACCESS_LOG__ và __ERROR_LOG__.
custom: phần này mặc định không được định nghĩa trong tập tin template. Nó giúp các bạn có thể tự mình định nghĩa thêm nội dung trong mục vhost. Ví dụ khi định nghĩa nội dung tương tự như thế này:vhost: |
# Custom directives
__CUSTOM__
...
features:
...
custom: |
My custom contentThì phần được định nghĩa ở khóa custom sẽ tự động được thay thế vào biến __CUSTOM__ trong nội dung của khóa vhost.
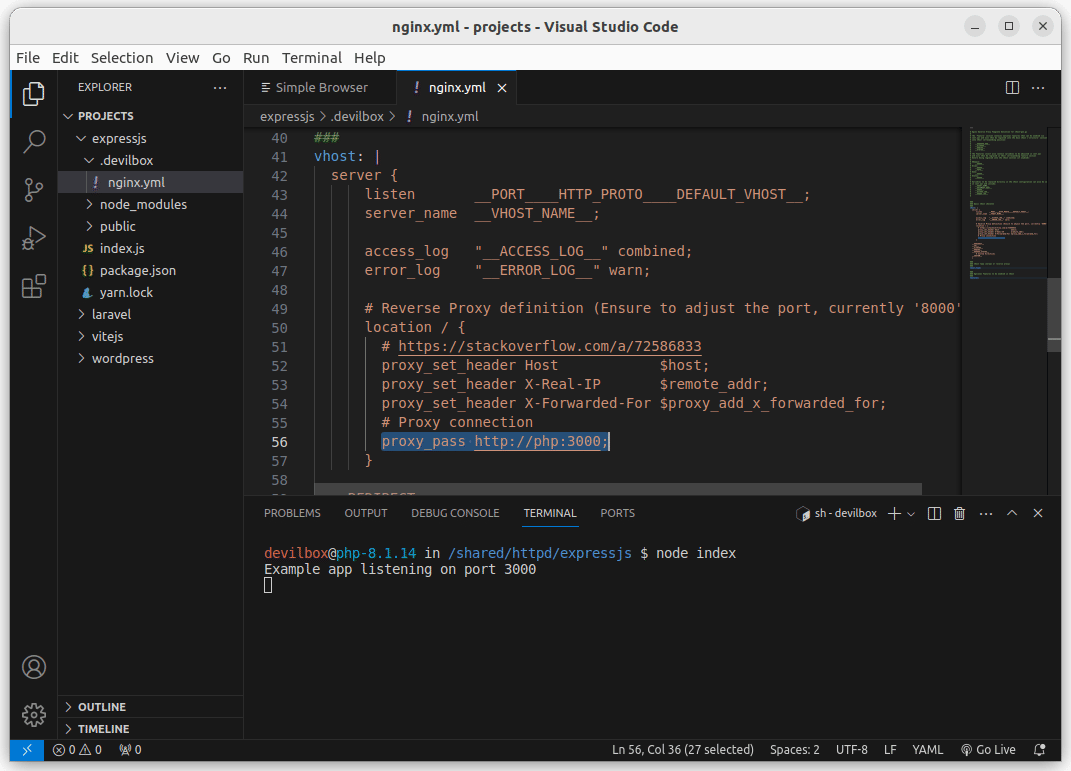
8000, còn ứng dụng của chúng ta sử dụng port 3000 nên hay chỉnh sửa lại cho đúng.vhost: |
server {
listen __PORT____HTTP_PROTO____DEFAULT_VHOST__;
server_name __VHOST_NAME__;
access_log "__ACCESS_LOG__" combined;
error_log "__ERROR_LOG__" warn;
# Reverse Proxy definition (Ensure to adjust the port, currently '8000')
location / {
# https://stackoverflow.com/a/72586833
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# Proxy connection
proxy_pass http://php:3000;
}
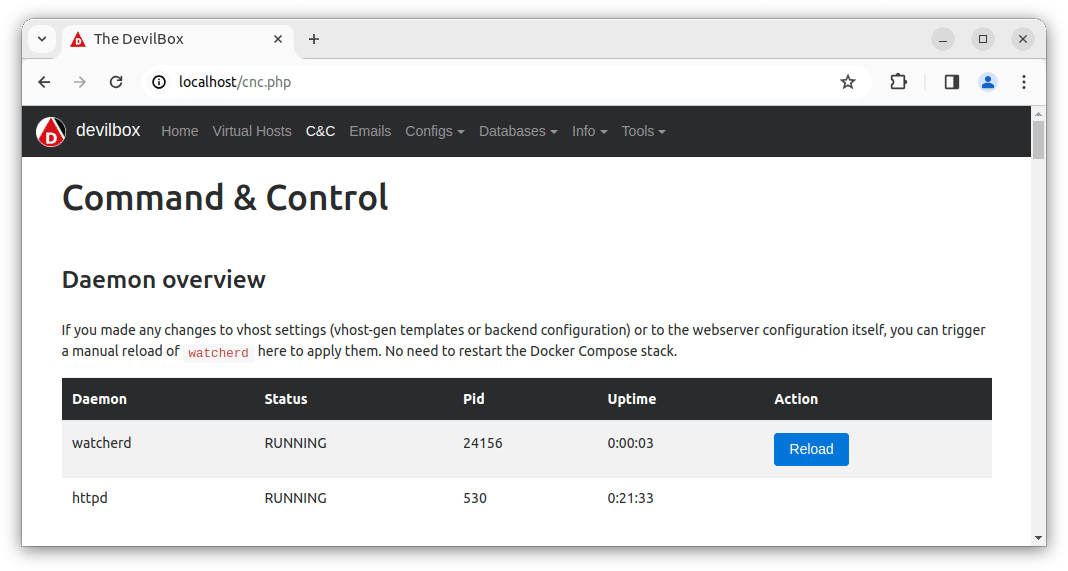
watcherd.
virtual host template.
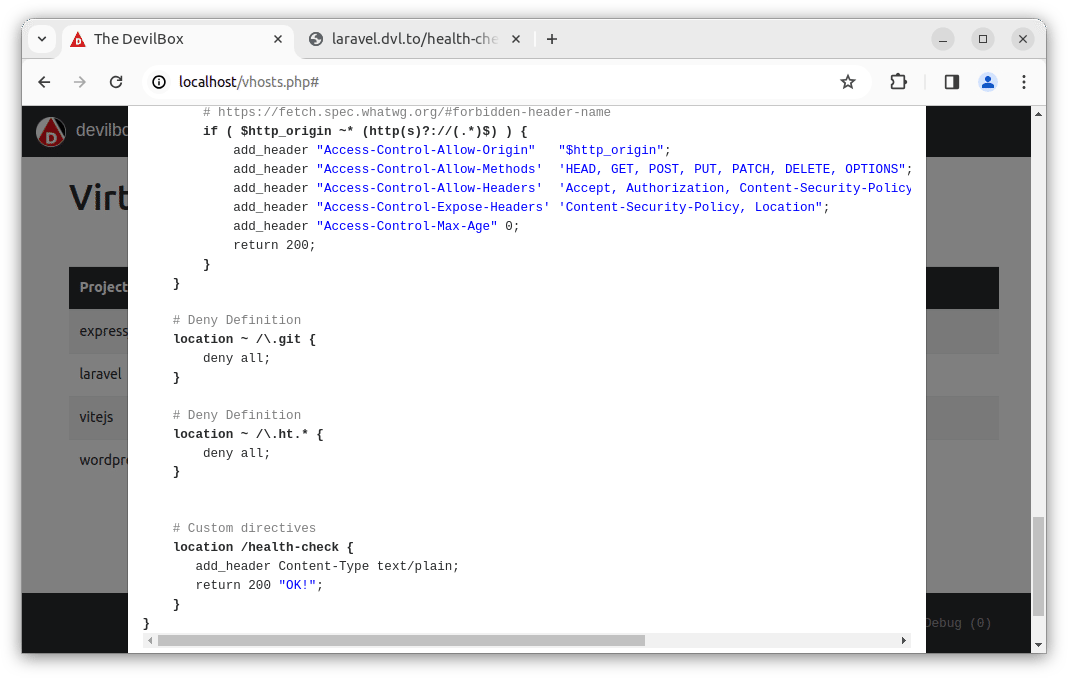
Khi nhấn vào sẽ trả về nội dung của virtual host template hiện tại.

Hãy kiểm tra lại nội dung cấu hình của web server, các bạn thấy rằng nó đã sử dụng port 3000.

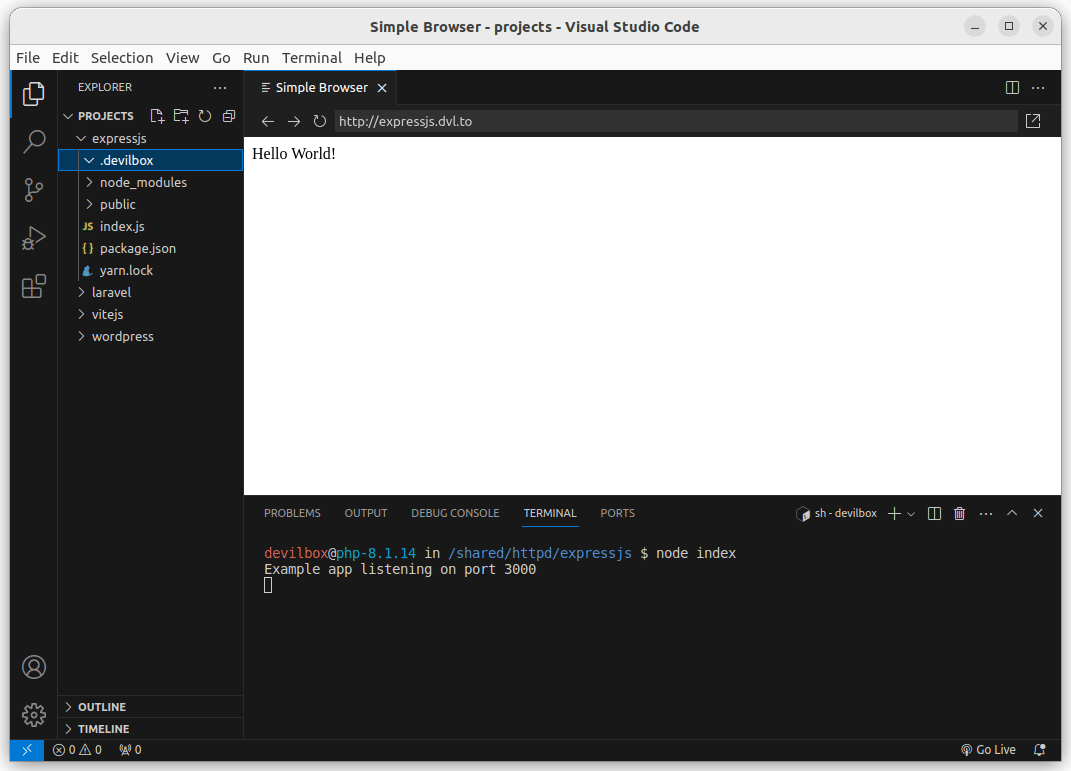
Bây giờ hãy tải lại trang dự án của chúng ta.

Tadaaaa, thành công rực rỡ! Tiếp theo, tôi sẽ lấy ví dụ với dự án Laravel.
Trong dự án này, để đơn giản tôi sẽ lấy ví dụ với việc tạo một directive mới để xử lý healthcheck.
.devilbox.├── .devilbox
└── public
└── index.php.devilbox. Do dự án Laravel thuộc dạng virtual host bình thường và sử dụng web server là Nginx nên chúng ta sẽ sử dụng tập tin nginx.yml-example-vhost.cp cfg/vhost-gen/nginx.yml-example-vhost ../projects/laravel/.devilbox/nginx.ymlLúc này, dự án của chúng ta sẽ như thế này:
├── .devilbox
└── nginx.yml
└── public
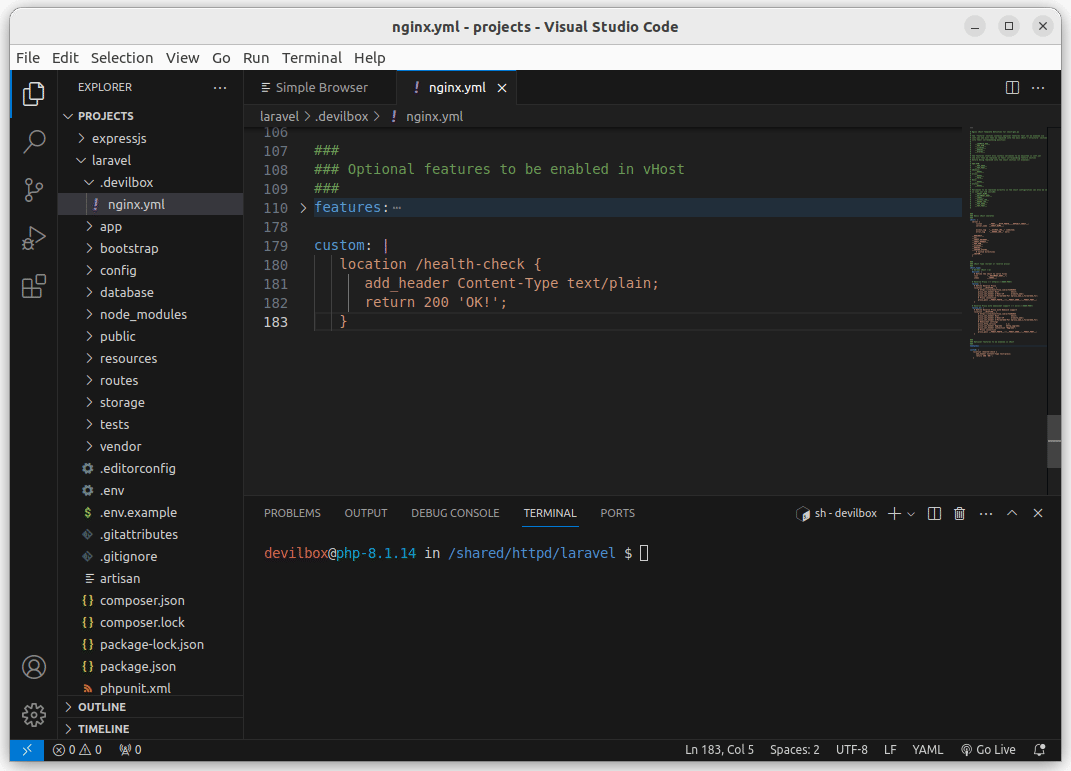
└── index.phpnginx.yml, thêm nội dung cho khóa custom vào cuối tập tin:features:
...
custom: |
location /health-check {
add_header Content-Type text/plain;
return 200 'OK!';
}
Ở đây, tôi đã thêm một location mới là health-check. Khi truy cập vào, nó sẽ trả về nội dung như trên với status code là 200. Đúng với tinh thần của health check rồi!

Như các bạn thấy, phần custom directive đã có thêm nội dung mới.
health-check của chúng ta.
Tadaaa, thành công rực rỡ!
Đến đây thì nội dung về cách tùy chỉnh virtual host có thể coi như kết thúc. Chỉ là tôi có thêm một số lưu ý dành cho các bạn khi làm việc với virtual host template.
cfg/vhost-gen, nếu muốn cấu hình ở mức global, hãy thao tác trực tiếp tại đây.vhost. Tức là chỉ nên cấu hình cho các virtual host thông thường mà thôi. Nếu sử dụng rproxy, có thể các dự án sẽ không còn hoạt động được nữa.Qua nội dung này, các bạn đã biết cách để tùy chỉnh cấu hình web server với Devilbox rồi phải không? Ngoài ra, các bạn đã biết thêm một công cụ rất hay mà Devilbox đã tích hợp sẵn. Ý tôi chính là vhost-gen. Ngoài ra, tôi cũng tin rằng đến thời điểm này việc sử dụng Devilbox để làm môi trường phát triển ứng dụng đã không còn là vấn đề với bạn nữa.
Trong nội dung tiếp theo, tôi sẽ điểm qua một số vấn đề về phần cấu hình của Devilbox. Những thứ mà chúng ta có thể thay đổi được với Devilbox, đặc biệt là trong tập tin .env. Let’s go!